- Getting Started
- Administration Guide
-
User Guide
- An Introduction to Wyn Enterprise
- Document Portal for End Users
- Data Governance and Modeling
- Working with Resources
- Working with Reports
-
Working with Dashboards
- Dashboard Designer
- Selecting a Dataset
- Data Attributes
- Dashboard Scenarios
- Dashboard Templates
- Component Templates
- 3D Scene
- Explorer
- Visualization Wizard
- Data Analysis and Interactivity
- Dashboard Appearance
- Preview Dashboard
- Export Dashboard
- Dashboard Lite Viewer
- Using Dashboard Designer
- Animating Dashboard Components
- Document Binder
- Dashboard Insights
- View and Manage Documents
- Understanding Wyn Analytical Expressions
- Section 508 Compliance
- Subscribe to RSS Feed for Wyn Builds Site
- Developer Guide
Radar E-Chart
Radar E-Charts introduce a dynamic and insightful representation of your data. Radar E-charts combine the power of radar charts with advanced interactive technology resulting in a visually captivating and highly informative BI tool. The Radar E-Chart displays multi-variate data points across multiple dimensions in a circular format. Radar E-Charts accommodate a multitude of dimensions, enabling a holistic view of complex datasets. Learn more about using Radar E-Charts in Wyn Enterprise below.
In this help article, you will find the following information,
Create a Radar E-Chart
To create a Radar E-Chart, navigate to the Resource or Document Portal and follow the below instructions,
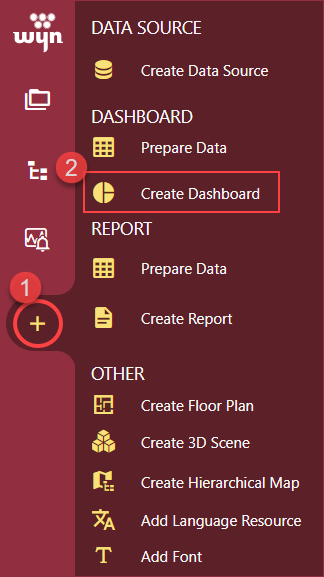
Click the + Create button and then click the Create Dashboard option.

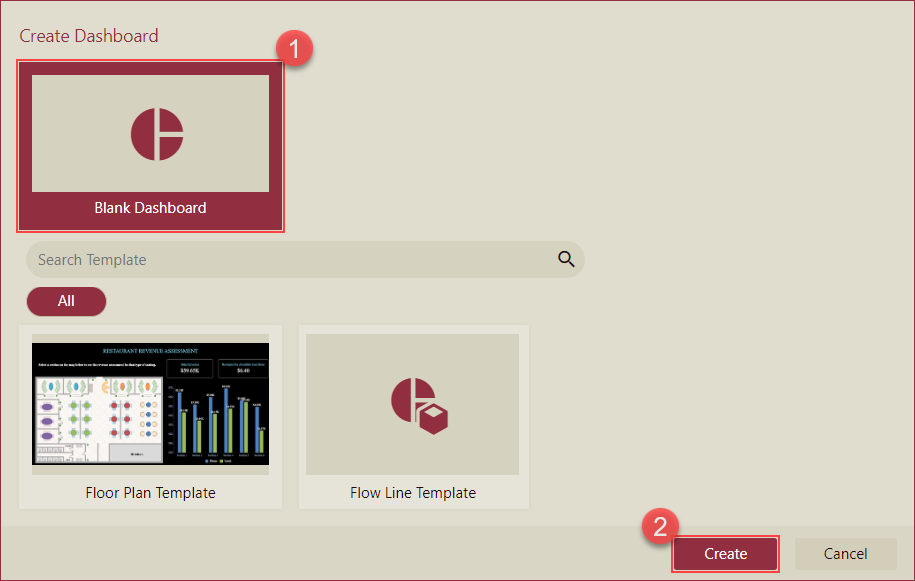
Select the Blank Dashboard option or select a template and click the Create button.

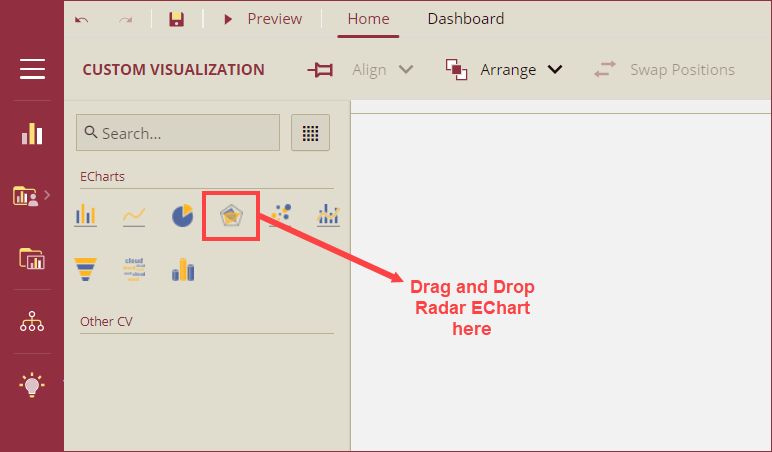
Navigate to the Custom Visualization tab from the Designer Toolbox and drag and drop the Radar Chart(Echarts) onto the design area.

Bind Dataset to Radar E-Chart
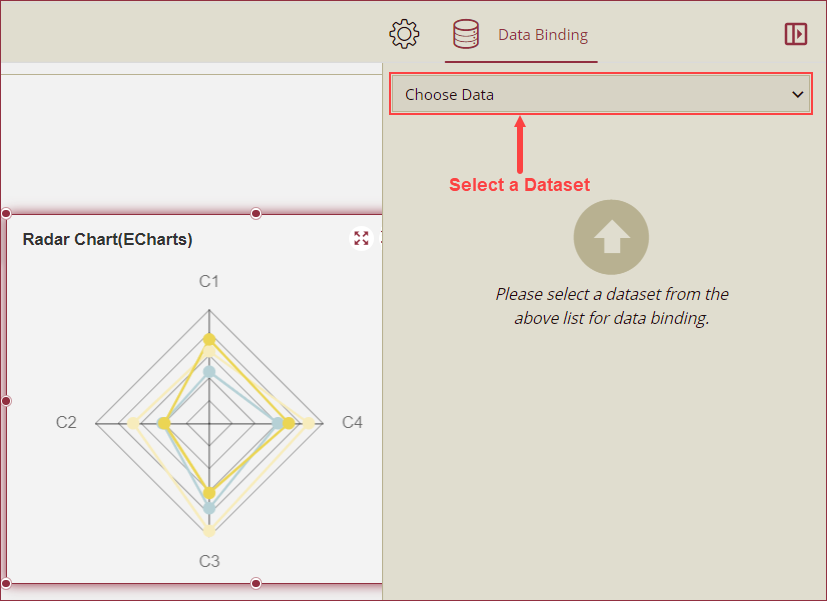
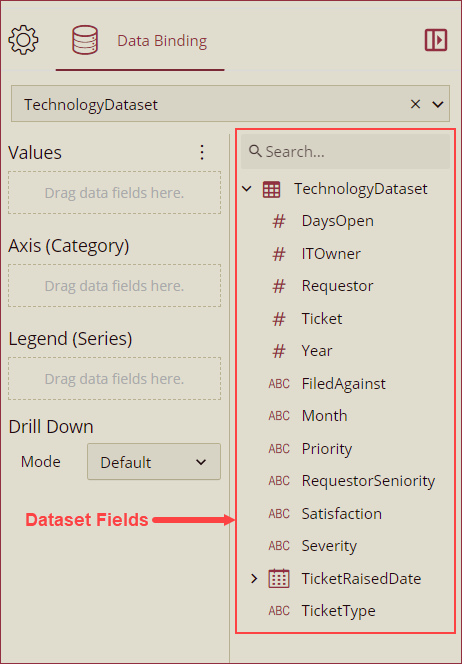
With the Radar E-Chart selected, choose a dataset from the Choose Data dropdown in the Data Binding panel.

Now, drag and drop the applicable dataset fields in the Values, Axis (Category), Legend (Series), and Tooltip data containers. You can also select a drill-down mode (Default, Pre-set Targets, or Pre-set Path) from the Mode dropdown under the Drill Down option. See theDrill Down help article for more information on drilling down in Wyn Enterprise.

Format Data Attributes
You can perform various operations in a Radar E-Chart to format the data attributes and control the data display. Use the settings icon in the Data Field containers to format data attributes. The following operations are included in the Radar E-Chart scenario;
Aggregation Method: Use the Aggregation Method option to display a summarized value by aggregating multiple values of a data attribute. Aggregation Method supports Sum, Average, Max, Min, Count, and Distinct Count methods. See the Aggregation Method help article for more information.
Quick Functions: Use the Quick Functions option to highlight key indicators in your chart scenario by applying powerful calculations on measures. Quick Functions in Wyn Enterprise support Date Based Functions, Ranking Calculation, Percentile Calculation, Running Calculation, Moving Calculation, and Original Value. See the Quick Functions help article for more information.
Filter: Use the Filter option to display relevant data in your chart scenario. See the Filter Data help article for more information.
Rename: Use the Rename option to change the name of a data attribute to make it comprehensible and meaningful. See the Rename a Data Attribute help article for more information.
Remove: Use the Remove option to remove a data attribute from the chart scenario.
Tooltip Setting: Use the tooltip setting to customize the tooltips. You can customize the background image, color, and font style, add new data fields, modify the data fields, and modify expressions for data binding.
Analyze Data
Wyn dashboard scenarios support rich data analysis and exploration capabilities to help you analyze massive amounts of information and make data-driven decisions. The following analysis operations are available in the Action Bar corresponding to each scenario in the designer;
Filter: To filter out relevant data in your chart scenario. See the Filter Data help article, for information on using the filter options in a dashboard scenario.
Sort: To arrange the chart data in a more meaningful order. See the Sort help article for information on using the sort options in a dashboard scenario.
Conditional Visualization: To filter, compare, and rant the data in a dashboard scenario. See the Conditional Visualization help article for information on using various visualization options.
Data Binding: To modify the data binding of the dashboard scenario with new attributes use the Data Binding option. See the Modify Data Binding help article for more information.
Focus: To expand the chart scenario to full-screen size, use the Focus option.
Customize Appearance
Navigate to the Inspector Panel and modify the settings as per your requirements. The properties of the Radar E-Chart are listed and described below.
CHART STYLE
Property | Description |
|---|---|
Maintain Color Assignments | To change the color assignments of the column bars, turn the flag to True and change the color of the data items from the Assign Colors popup using the Color Assignment property. To use the default color palettes for the column bars, turn the flag to False and select a default color palette from the Palette property. By default, the value of the Main Color Assignment property is set as False. |
Color Assignment | Color Assignment property is visible only when the Maintain Color Assignment property is set to True. This property is used to manage the colors of the data items of the column bars. |
Palette | Palette property is visible only when the Maintain Color Assignment property is set to False. Palette is used to select the group of colors for the column bars. |
Graph Opacity | Use the Graph Opacity property to set the opacity level of the e-chart. The value of the Graph Opacity property ranges from 0% to 100%. |
Chart Type | Change the type of chart using the dropdown. The available option in the dropdown are Column Chart, Bar Chart, Stacked Column Chart, or Stacked Bar Chart. |
Line Thickness | Set the thickness of the radar lines using this property. |
Line Type | Select Solid or Dashed option from the dropdown to set the type of radar lines. |
Symbol Shape | Select the shape of the spoke symbols of the radar chart using the dropdown. The available values in the Symbol Shape dropdown are Circle, Hollow Circle, Rectangle, Rounded Rectangle, Triangle, and Diamond. |
Symbol Size | Set the size of the spoke symbols using this property. |
Canvas Position | Set the Left, Right, Top, and Bottom positions of the chart canvas using the Canvas Position property. |
Custom Echarts Option | Use the Custom Echarts Option to customize the chart using Java Script code. |
Custom Behavior | Use the Custom Behavior option to write the JavaScript code and use the setTimeout/setInterval/myChart (echart instance) to customize the behavior of the chart. It will dynamically change the chart content in real time. Refer to section E-Charts Custom Behavior for more details. |
ANIMATION
Property | Description |
|---|---|
Entrance Animation | Select an option from the dropdown to set the animation style of the appearance of the chart scenario. After selecting an option (SlideInDown, SlideInLeft, SlideInRight, SlideInUp, SlideInDown, BackInDown, BackInLeft, or BackInRight) from the dropdown, set the delay and duration of the animation using the Delay(s) and Duration(s) properties respectively. |
DATA VISUALIZATION
Property | Description |
|---|---|
Include All Dimensions | To include the labels with Null values in the chart scenario, set this property to True. |
INTERACTION
Property | Description |
|---|---|
Scenario Name | Add a name to the chart scenario using this property. |
Cross Filter | To reflect the filtered data throughout the dashboard, set this property to True. Cross filters provide a simplified and deeper analysis of what you want to observe. |
Jump To | To create a shortcut to another dashboard scenario, report, or URL use this property. See the Jump To help article for more information. |
Auto Refresh | Set None, Polling, or Real Time option from the dropdown to refresh the chart data. Dropdown options are described below, None - Select None to disable auto-refresh of the chart data. Polling - Select Polling to enable auto refresh and set an interval to refresh chart data in the Refresh Interval property. |
Visible Menu Items | Select the filtering and sorting options you wish to display on the chart scenario from the dropdown. |
Pin Annotation | To pin the annotation to the chart scenario, set this property to True. By default, this property is set as False. |
Context Menu Actions | Select multiple Context Menu Options from the dropdown. Context Menu Options include - Keep, Exclude, Jump, and Add Data Monitoring. |
Click Action | Select None, Show Tooltip, Keep, Exclude, or Jump option from the dropdown to perform an action on click. |
Command | |
Single Selection | To allow a single selection of chart instances, set this property to True. By default, this property is set as False. |
DATA LABELS
Property | Description |
|---|---|
Show Data Labels | To display data labels set the Show Data Label property to True. By default, the value of the Show Data Label property is set to False. |
Display Pattern | You can add a line break between Category, Value, and Series by using the Display Pattern property for the data labels. The dropdown list has 3 display pattern options. |
Value | To disable the display of the data label values set the Value property to True. By default, the value of the Value property is set to False. |
Display Unit | Select a display unit option from the dropdown. The available options are Auto, None, Thousands, Millions, Billions, and Trillions. |
Location | Select the Inside or Outside option from the dropdown to display the data labels inside or outside the column bars. |
Display Mode | Select an option from the dropdown to set the display mode of the data labels. The available options are Auto and All. |
Data Label Font Setting | Set the font family, font size, font color, font weight, and font style of the data labels using this property. |
AXIS(CATEGORY)
Property | Description |
|---|---|
Show Tick Labels | To hide the tick labels of the Category (X) Axis, set this property to False. By default, this property is set as True. |
Axis Font Setting | Set the font family, size, color, weight, and style of the Category (X) Axis labels using the Axis Font Setting options. |
VALUE AXIS
Property | Description |
|---|---|
Show Axis Line | To hide the Category (X) Axis line, set this property to False. By default, this property is set as True. |
Axis Line Type | Select Solid or Dashed line type for the Category (X) Axis line from the dropdown. |
Axis Line Color | Set the color of the Category (X) Axis line using this property. |
Axis Line Width | Set the Category (X) Axis line width using this property. |
Show Grid Lines | To show the grid line of the Category (X) Axis, set this property to True. By default, this property is set as False. |
Grid Line Type | Select Solid or Dashed type of grid lines for the Category (X) Axis from the dropdown. |
Grid Line Color | Set the color of the grid lines of the Category (X) Axis. |
Grid Line Width | Set the width of the grid lines of the Category (X) Axis |
Show Split Area | To highlight the split area on the chart, set the Show Split Area property to True. By default, the property is set to False. |
Odd Area Color | Select a color to highlight the odd area. |
Even Area Color | Select a color to highlight the even area. |