- Getting Started
- Administration Guide
-
User Guide
- An Introduction to Wyn Enterprise
- Document Portal for End Users
- Data Governance and Modeling
- Working with Resources
- Working with Reports
-
Working with Dashboards
- Dashboard Designer
- Selecting a Dataset
- Data Attributes
- Dashboard Scenarios
- Dashboard Templates
- Component Templates
- 3D Scene
- Explorer
- Visualization Wizard
- Data Analysis and Interactivity
-
Dashboard Appearance
- Preview Dashboard
- Export Dashboard
- Dashboard Lite Viewer
- Using Dashboard Designer
- Animating Dashboard Components
- Document Binder
- Dashboard Insights
- Add a New Page in Dashboard Designer
- View and Manage Documents
- Understanding Wyn Analytical Expressions
- Section 508 Compliance
- Subscribe to RSS Feed for Wyn Builds Site
- Developer Guide
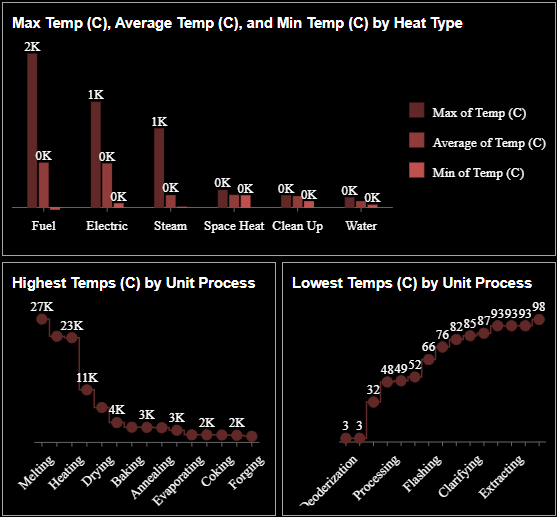
Dashboard Appearance
Wyn Enterprise offers a wide range of options to customize the overall appearance of the dashboard. Use the Document Settings on the dashboard designer to modify the layout, appearance, and other global settings to create a visually rich dashboard.
This video will show you how to customize built-in themes and color palettes in Wyn Enterprise.
Layout
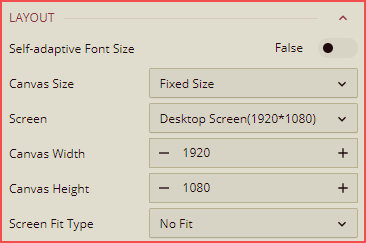
For customized dashboard presentations, consider adjusting the layout to arrange and showcase scenarios to your specifications. This can be accomplished by relocating or resizing scenarios within the design area and specifying the dimensions of the document page. Additionally, you have the option to choose from a selection of predefined sizes via the Screen dropdown menu when opting for a Fixed Size layout for the dashboard. This complements the customizable settings available in the Layout section, illustrated below.

When setting the layout, you can set the Self-adaptive Font Size property to True, then the font size in the visual component adapts to the size displayed by the component during preview and runtime. By default, the value for this property is set to No.
You can set the Canvas Size to Auto or Fixed Size. When fixed size is selected then you can select the screen from 8 pre-defined screen templates as listed below:
Desktop screen(1920*1080)
Laptop screen(1366*768)
Tablet screen(1024*768)
Phone screen(414*896)
Large Screen 23(57602160)
Large Screen 24(76802160)
Large Screen 34(76803240)
Custom
When you select Custom, the default page width and height are displayed in the Canvas Width and Canvas Height properties.
You can set the screen fit ability using the Screen Fit Type property. It has the following options: Fit to size, Fit to screen, Fit to width, Fit to Height, and No Fit. No Fit is not available for the Auto Canvas option.
Note: If the chart size position exceeds the default value, Page Width and Page Height display the current page size.
Document Appearance
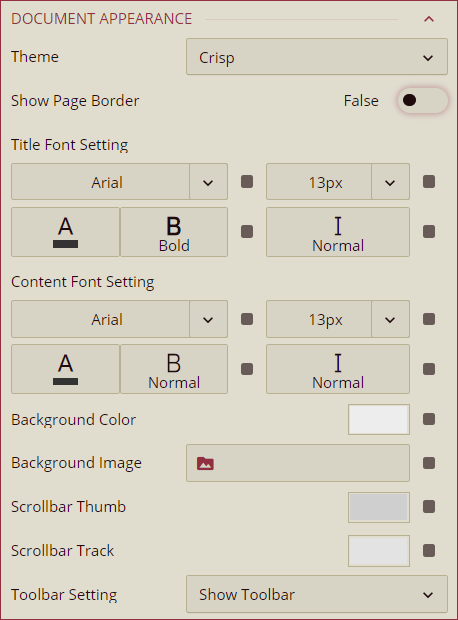
Wyn Enterprise empowers you with extensive customization options to refine your dashboards' visual presentation, including the ability to adjust themes, page borders, font settings, background color and images, scrollbar properties, and toolbar configurations. This comprehensive suite of customization features ensures that you can customize your dashboards to precisely meet your aesthetic and functional preferences. You can define the above-mentioned properties in the Document Appearance section of the Document Settings.

Theme
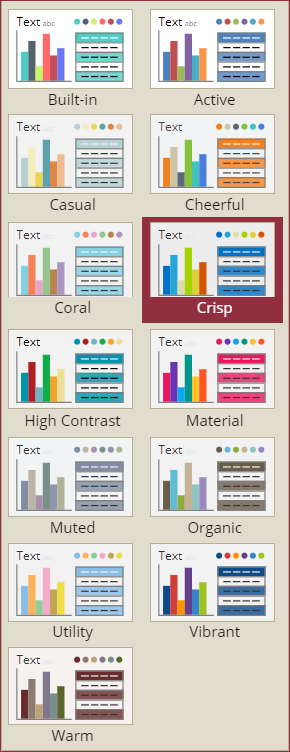
Wyn Dashboards offers a range of pre-defined themes, streamlining the process of enhancing the visual representation of your dashboard without the need for manual formatting. Themes govern crucial aspects such as the color scheme, font selections, and other pivotal design elements. By default, the Casual theme is employed in Wyn Dashboards, featuring a white background, Arial font, and black font color. The built-in themes for Wyn Dashboards are shown in the image below.

Font Setting
Wyn Dashboards allows you to change the font settings of the content and title of the dashboard components using the Title Font Setting and Content Font Setting properties.
Title Font Setting: The Title Font Setting property is used to configure the font settings of the titles of the dashboard components in the current document. You can configure the font family, size, color, style, and weight of the titles using this property. The title font size is displayed in pixels (px) and the default value is 13px.
Content Font Setting: The Content Font Setting property is used to configure the font settings of the content other than the titles of the dashboard components in the current document. You can configure the font family, size, color, style, and weight of the content using this property. The size of the content font is displayed in pixels (px) and the default value is 13px.
Note: Font size supports all units including px, pt, em, rem, etc. In case you import an external theme and the default font size of the theme is pt, the font size will be converted to px and displayed in the font size input box as a pixel ratio.
Palette
Color palette plays an important role when designing an effective dashboard. Choosing the correct color palette can help the user to focus attention on the key indicators in the dashboard. You can customize the dashboard using Theme, Standard, and Custom color palettes. When creating a custom color palette in Wyn Dashboards, three modes are available: Custom Color, Gradient Series, and Gradient Color. You can create a new custom palette in any mode. The color palette affects all the individual scenarios in the dashboard. You can choose a color palette under the Global Settings section in the Document Settings.