- Getting Started
- Administration Guide
-
User Guide
- An Introduction to Wyn Enterprise
- Document Portal for End Users
- Data Governance and Modeling
- Working with Resources
- Working with Reports
-
Working with Dashboards
- Dashboard Designer
- Selecting a Dataset
- Data Attributes
- Dashboard Scenarios
- Dashboard Templates
- Component Templates
- 3D Scene
-
Explorer
- Visualization Wizard
- Data Analysis and Interactivity
- Dashboard Appearance
- Preview Dashboard
- Export Dashboard
- Dashboard Lite Viewer
- Using Dashboard Designer
- Animating Dashboard Components
- Document Binder
- Dashboard Insights
- Add a New Page in Dashboard Designer
- View and Manage Documents
- Understanding Wyn Analytical Expressions
- Section 508 Compliance
- Subscribe to RSS Feed for Wyn Builds Site
- Developer Guide
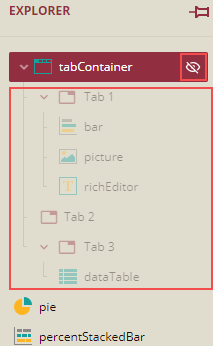
Explorer
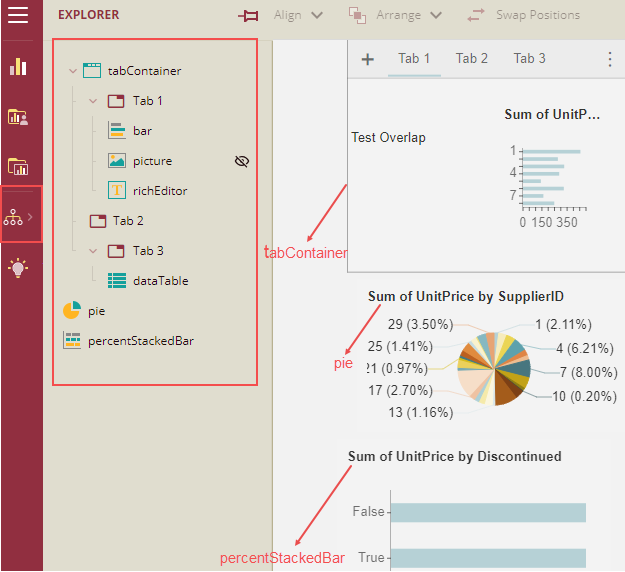
The Explorer tab in the dashboard designer provides an overview of the hierarchy of the added dashboard components and it displays the current selection and allows selection of other dashboard items.

Note: To view the Explorer option in the dashboard designer, the admin must set the Show Dashboard Explorer property to True in the Dashboard Settings tab of the Admin portal.
The Explorer provides you with the following features:
A scenario tree, to list all the dashboard scenarios on the current page and the option to select the scenario by clicking the node.
Tree will only display the scenarios of the selected page and the order will be according to the time at which the scenario was added.
Tab container will list all the child tabs:
When you click on the tab node, the parent tab container will be selected since the tab page cannot be selected.
When clicking on the scenarios in a non-active tab node, it will switch to the target tab and select the target scenario.
It can support multiple selections in the tree. You can select multiple nodes with the "CTRL" key.
Hide some scenarios to design others. You can hide the scenarios in the dashboard designer.
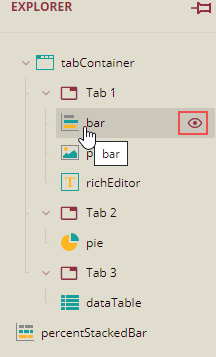
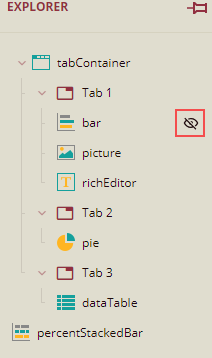
There is an eye icon in the component tree node and clicking the icon will toggle the scenario's visibility property. It is the same as the property Visibility in the Inspector tab.
You can view the eye icon when hovering over the scenario.

For the nodes that are visible, the eye icon will be visible, for non-visible nodes, the eye icon will be shown as an eye-off icon.

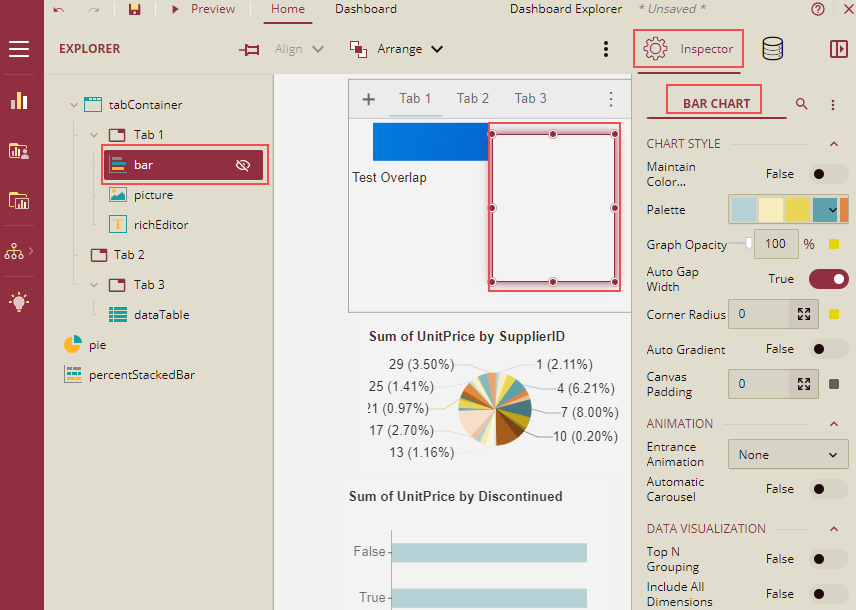
Even if the scenario is hidden, you can still select a hidden scenario and set its properties in the inspector tab.

When you hide a group/container, its children will be disabled, and you cannot select them even if some of them were selected before.

Note: The visibility value of a group/container will affect all its children's visibility properties. If you toggle a group's/container's eye icon as 'open'/'close', each of its child node's visibility values will all be changed to 'true/false' accordingly.