- Getting Started
- Administration Guide
-
User Guide
- An Introduction to Wyn Enterprise
- Document Portal for End Users
- Data Governance and Modeling
- Working with Resources
- Working with Reports
-
Working with Dashboards
- Dashboard Designer
- Selecting a Dataset
- Data Attributes
- Dashboard Scenarios
- Dashboard Templates
- Component Templates
- 3D Scene
- Explorer
- Visualization Wizard
- Data Analysis and Interactivity
- Dashboard Appearance
- Preview Dashboard
- Export Dashboard
- Dashboard Lite Viewer
- Using Dashboard Designer
- Animating Dashboard Components
- Document Binder
- Dashboard Insights
- View and Manage Documents
- Understanding Wyn Analytical Expressions
- Section 508 Compliance
- Subscribe to RSS Feed for Wyn Builds Site
- Developer Guide
Data Table
Data Table is a standard table layout that displays the data in a tabular form along with the column headers. You generally use a data table to view the original data of the dataset. Note that you cannot edit the data in a data table.

Design a Data Table in Wyn Enterprise
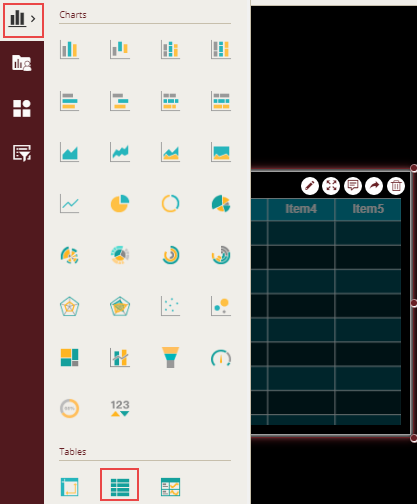
From the Dashboard Toolbox, open the Data Visualization node and drag-drop the Data Table scenario onto the design area.

Bind Dataset to Data Table Scenario
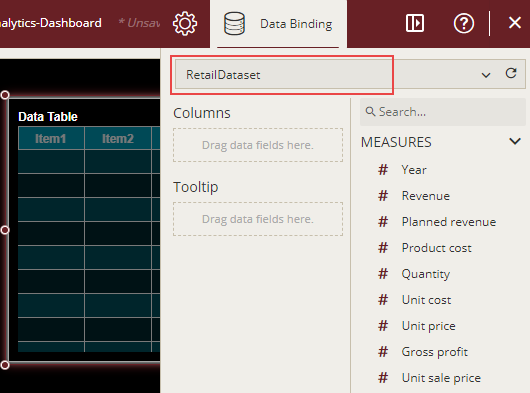
With the scenario selected, from the Data Binding tab, select the dataset. Once the dataset is successfully loaded in the designer, the data binding panel automatically expands and displays the data attributes available in the dataset.
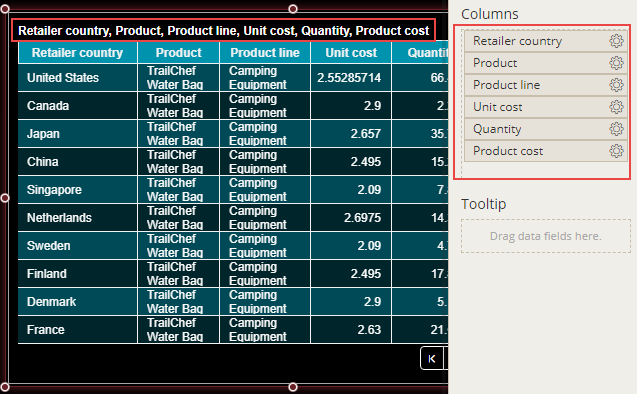
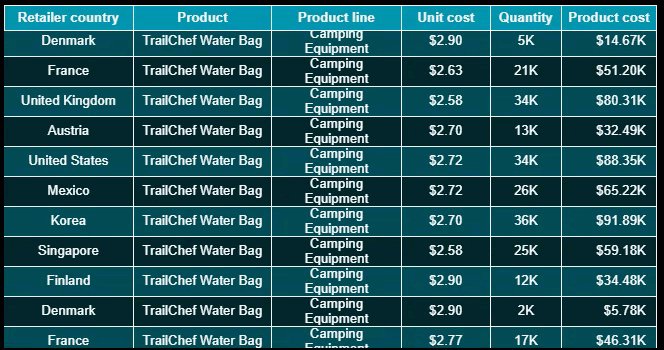
The following image shows the data table scenario bound to the 'RetailDataset' dataset.

On dragging and dropping the data attributes to the Columns data binding area of the scenario, the table is plotted accordingly, along with a default table title.

Format Data Attributes
You can format the data attributes in a dataset by performing a variety of operations such as renaming, modifying data format and display unit, creating a hierarchy field, applying an aggregation method, etc. Using these operations, you can control the display of data attributes in a scenario.
For more information about these operations, see Data Attributes.
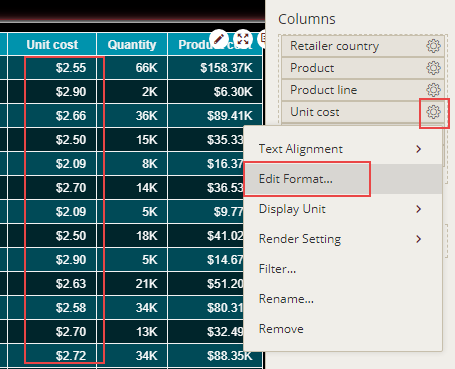
In the following data table scenario, the data format for the data attribute is modified to display the unit prices in 'currency'.

Analyze Data
Wyn Dashboards scenarios support rich data analysis and exploration capabilities that can help analyze massive amounts of information and make data-driven decisions. For example, adding filters to scenarios, sorting data, and applying conditional formatting. Note that you can apply all these operations using the Action Bar corresponding to each scenario in the designer.
For more information, see Data Analysis and Interactivity in Dashboards.
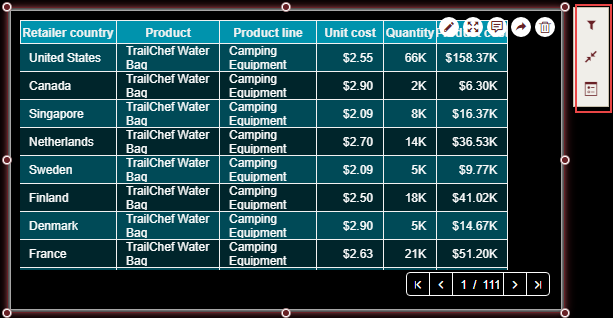
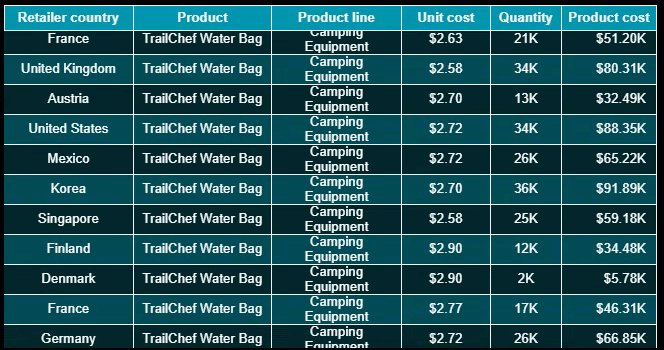
The following image shows the filtered data in the data table scenario - the filtering is applied to exclude the two countries, China and Japan.

Customize Appearance
You can customize the default data table appearance by setting properties in the Inspector tab of the scenario such as adding a border, adjusting text alignment, renaming the table title, changing the background color, enabling automatic scrolling, etc.
General Settings
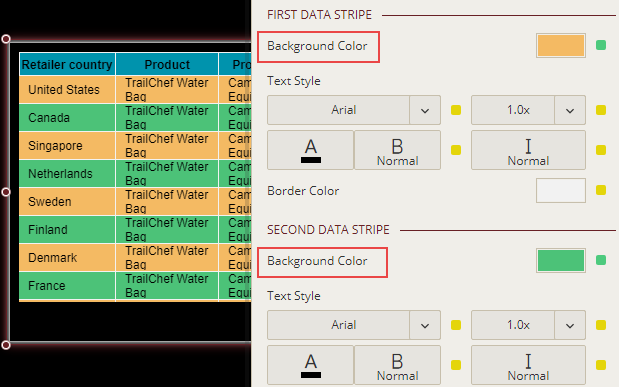
Modify Data Stripes
Wyn Enterprise uses default colors for the alternate data stripes in a data table scenario. To change the default color, use the Background Color properties for the first and second data stripes and set them to a suitable color from the color palette. Also, you can disable the alternate row style in the table by setting the Use Alternate Row Style to 'False'.
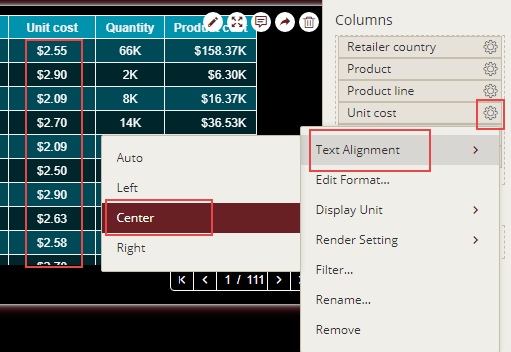
Adjust Text Alignment
In Wyn Enterprise, you can easily manage the text alignment within the data tables by using the Text Alignment property in the Data Binding area.
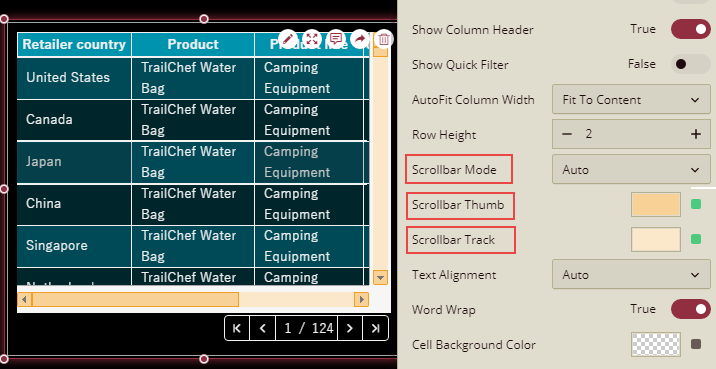
Customize Scrollbars
The default colors of the thumb and the track in a scrollbar are inherited in the following order - Document Theme > Dashboard Level Settings > Component Level Setting. You can change the default colors of the scrollbar for the data table scenario using the Scrollbar Thumb and Scrollbar Track properties available in the dashboard designer. The Scrollbar Thumb property specifies the color for the scrollbar thumb (i.e. the moveable part of the scrollbar along with the upward and downward scroll buttons) and the Scrollbar Track property specifies the color for the scrollbar track (i.e. the fixed part of the scrollbar). Furthermore, you can control the visibility of the scrollbars in the table scenario by setting the Scrollbar Mode property to 'Auto', 'Hidden', 'Visible', or 'Hover to Display'.
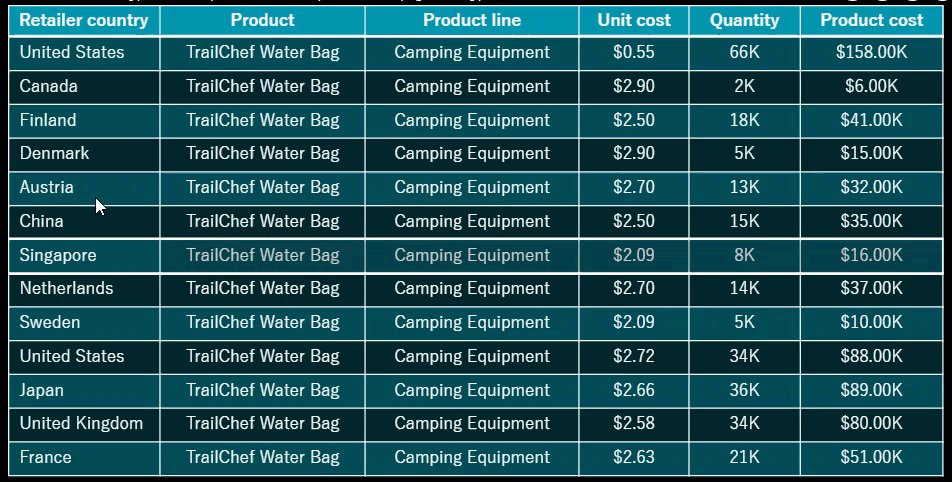
Allow Sorting
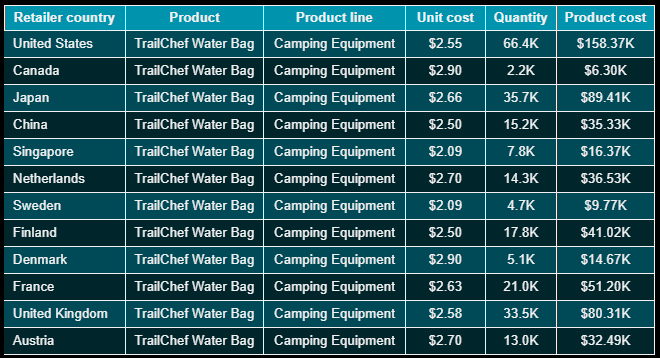
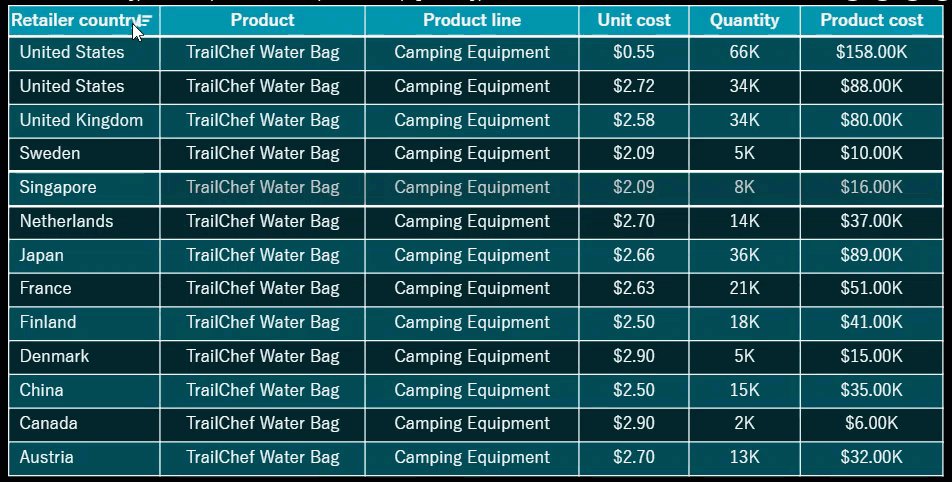
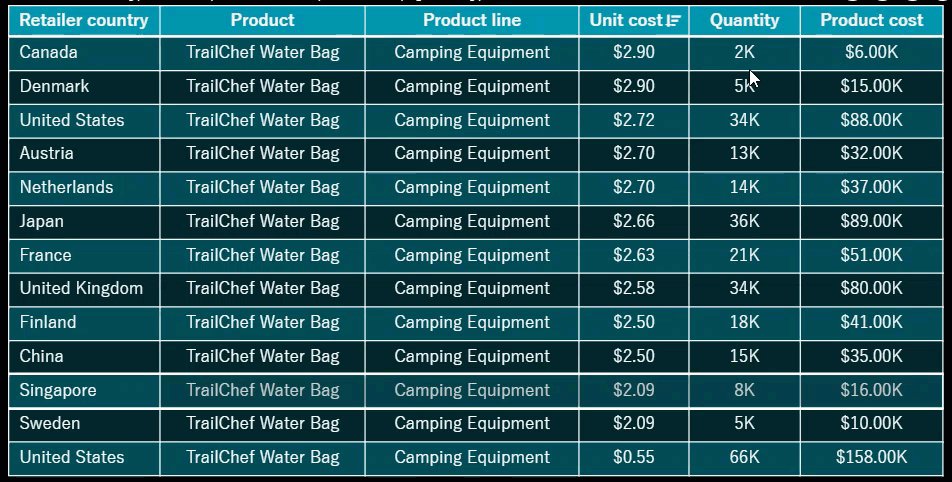
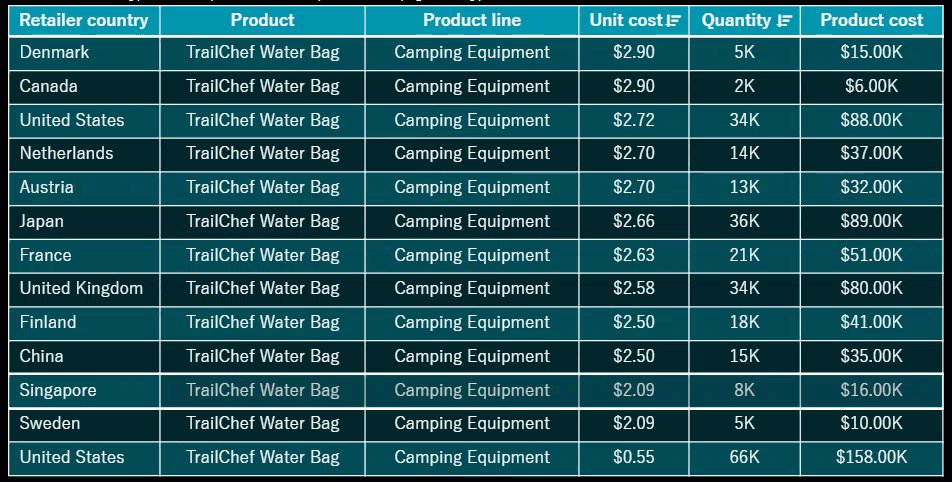
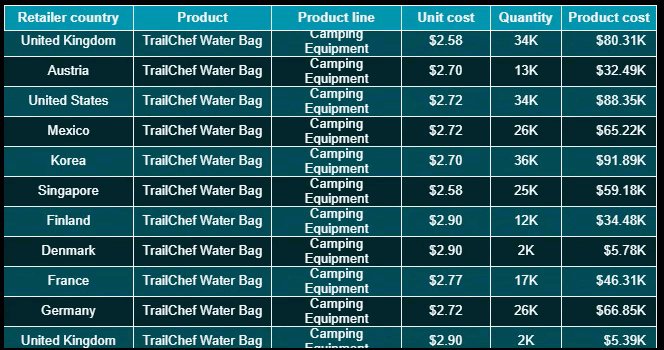
Apply sort to organize the table rows in a meaningful order. In Wyn Enterprise, interactive sorting in the data table is possible by clicking one or more column headers at preview. In order to enable interactive sorting, set the Allow Sorting property to 'True', and 'False' to disable the table sorting.Have a look at the table below showing sales information in an unorganized order. Here, you can sort the table alphabetically by country names, or in increasing or decreasing values of unit cost or quantity.
Note: Interactive sorting has more priority than the sorting achieved through the Action Bar.

Advanced Settings
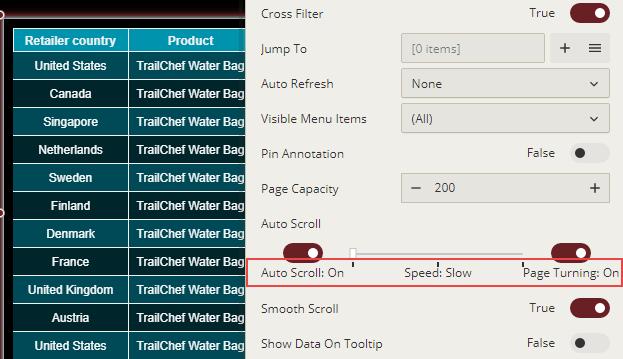
Enable Automatic Scrolling
When your data table contains thousands of rows or even more, it becomes difficult to scroll through the data. In such cases, you can enable automatic scrolling using the Auto Scroll property and set the scrolling speed to either 'Slow' or 'Fast'. By default, the scrolling speed is set to 'Normal'. You can also enable the automatic turning of pages when scrolling using the Page Turning property.
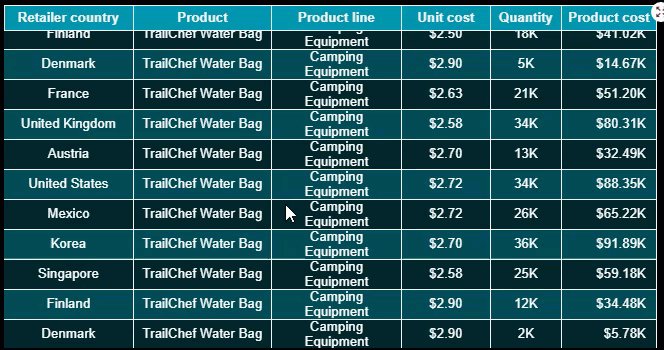
The data within the data table scrolls automatically on previewing the dashboard, as shown.

Show Row Number
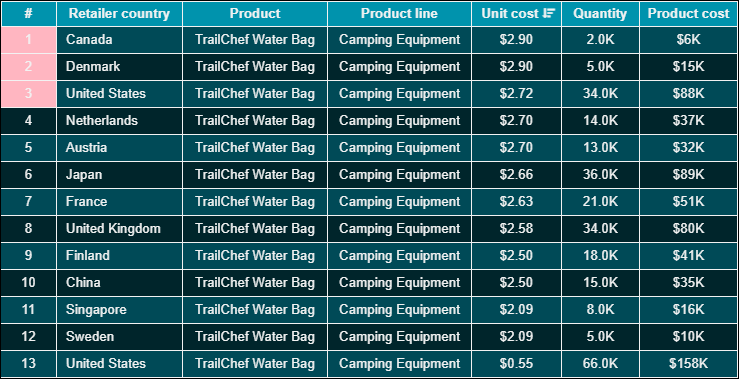
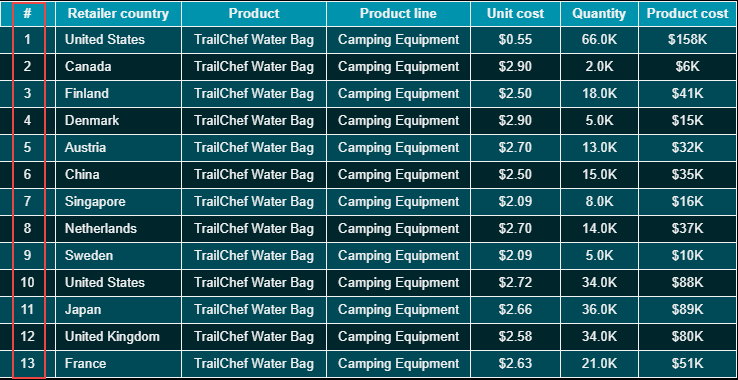
In data tables, you can use the Show Row Number property to display row numbers for each row in the table. This way, the rows in the table are automatically numbered, hence saving the time and effort of the users. To specify the scope of the row number count in a table, use the Row Number Scope property. By default, this property is set to 'Global'For example, in the following data table, we have enabled automatic row numbering for the details row with its scope set to 'Global'.

You can also apply conditional formatting to the row number column to highlight specific values in the data table. For example, you can use the 'Top/Bottom Rules' style to emphasize the top three values in the table row column. Note that the data in the table is sorted by unit cost in decreasing order.